
Definition of Headless CMS & Decoupled CMS
Although headless and decoupled CMS have some similarities, there are also some differences between them. Read on to find out more.
What is a headless CMS?
Headless architecture allows you to implement an ‘API-first’ solution that allows you to deliver content to multiple different frontends (presentation layers) instead of being attached to just one presentation layer. This makes it easier for brands to deliver content across a wide range of platforms that their users engage from a single source, whilst also offering improved security and flexibility.
This means you can manage content from a familiar CMS such as WordPress or Drupal to manage content on your website and other applications without getting the development team to make the changes.
For example, if you are a head of marketing at a SaaS company, and need to make some changes on the pricing page that features across the three main platforms that you use – such as a marketing website (which uses Next.js), a web app (which may be using Vue.js), and a mobile app (which uses Swift) you could change the content in one place and then all the changes would be pushed through the API to the other presentation layers. This makes it more scalable than having to get developers to update each platform manually.
Massive enterprises have already been using this technology for a while, with McDonald’s uses a headless solution to manage content updates across digital signage, their app and POS system.
What is a decoupled CMS?
Decoupled CMS is a variant of a headless CMS, however, instead of pushing through to multiple platforms through an API, it focuses on a single presentation layer. Where it’s similar to headless is that the frontend and backend of the site have been separated. This would be best used for marketing sites, as it offers the speed and security of having a static site whilst having the modular edibility of a traditional CMS like WordPress or Drupal.
A great example of this is a website which we recently developed for Opteran. The site scores a whopping 100/100 on Google’s lighthouse report, whilst also having the modular editing capabilities of a typical WordPress CMS build.

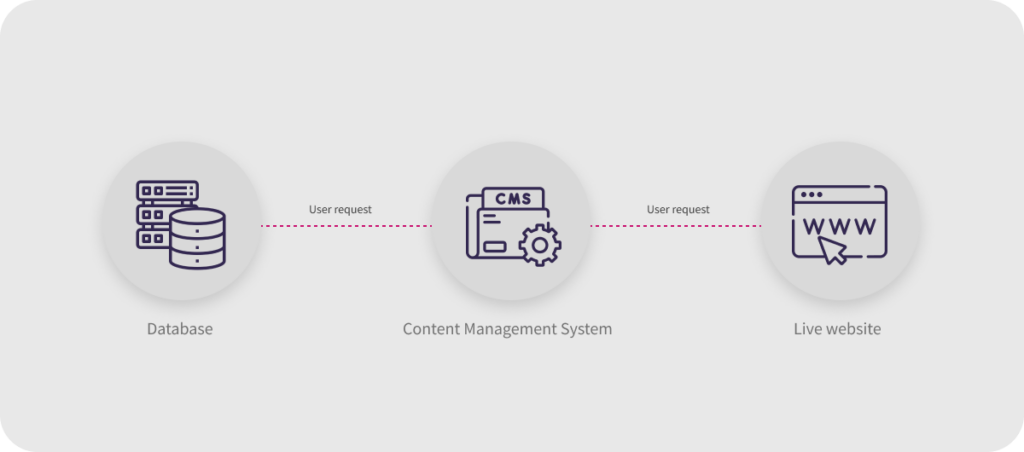
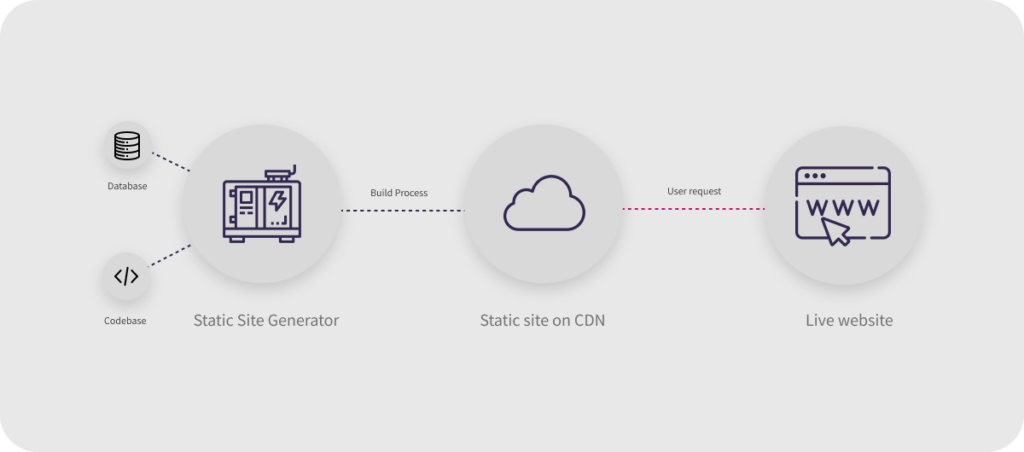
Where a decoupled approach differs, is that the content is taken from the database, and then uses a static-site generator (SSG) such as Next.js or Gatsby to compile the website’s frontend for the user. Why this is important is that typically marketing websites shouldn’t change too often; albeit with a few tweaks – thus pulling in the content from the database each time a user lands on a page can be cumbersome.

You can view a full list of Static site generators on the JamStacks website.
Using Next.js you can build the site as HTML once and only rebuild that page if there have been updates to the content in the backend – This is called Incremental site rendering (ISR), and can only be done with Next.js currently. Using other SSGs may require the whole site to be rebuilt with each content update which is server-side rendering (SSR).
Webhooks are also important, as they allow the CMS to send triggers to the front end when an update is made to start the build process. Two of the most popular ways of doing this is with either GraphQL or REST. GraphQL is a newer query language and is considered to be more efficient than REST. Some of the benefits can be viewed in this article from Contentful.
Choosing the Right Headless CMS Platform
There are a few different solutions to go with when considering a headless approach. These mainly fall under two categories, with some being open-source and the others being closed-source.
Headless WordPress CMS
A headless WordPress solution is a way of using WordPress as a content management system without using its built-in front-end system. It allows for more flexibility in front-end development and can improve website performance. This makes managing updates easy with their familiar content editor and is more affordable than some other headless solutions, making it a primary headless solution.
There are a few things to consider if you choose this route. One of the main drawbacks is that the plugins that you will be acquainted with WordPress may not work when decoupled unless they have an API extension that you can set up for the site. For example, you may not be able to use All-in-One SEO, however, Yoast SEO has API functionality.
Another factor is that you will not get the same previewing options when creating a new page or post – as WordPress previews the edits within the theme. There are workarounds to this though, Pantheon has created a Decoupled Preview plugin that works for Next.js sites. Additionally, to get the API to work with WordPress you will need to install some plugins to allow this to work as this is not standard functionality within WordPress.
WordPress is also not entirely focused on headless, so you may be limited on functionality and will get more new features released with a dedicated headless CMS, so it may be worth comparing the features of a dedicated Headless CMS below.
Headless Drupal CMS
Drupal is a familiar and easy-to-use interface that has many of the benefits of a headless WordPress build. Where it’s slightly different is that Drupal has been working on its API-First initiative, meaning that it has Native REST API support in the core, without having to install further extensions like with WordPress.
Hosting & Support
When going with an open-source solution, you will typically need to find your own hosting solution for both the frontend and backend instances of your site. Choosing the right hosting is also important. Both of the above work well with hosting solutions such as Pantheon Decoupled.
Dedicated Digital Experience Platforms (DXP)
All of the solutions mentioned above are open-source and free for you to get started with. Alternatively, there are also dedicated platforms called digital experience platforms (DXP), which stack and integrate various functionalities such as A/B testing, the ability to personalise the site, automation and some other interesting things all with first-party data in one system.
DXP’s have all the tools needed to start building on your customer data and omnichannel delivery. Although they may be more expensive long term with platform fees, it is a less labour-intensive setup process than using an open-source solution.
Conclusion: Is it worth it?
In our experience, developing the same website on headless architecture is 30% more the investment compared to a traditional CMS – thus, it’s important to weigh out the benefits against your company’s aims and objectives.
After considering multiple options, we recommend opting for a headless WordPress solution over a closed-source DXP. Due to its open-source nature not only does a headless WordPress solution provide more flexibility and customization options, but it also allows for easier integration with other systems.
The open-source nature of WordPress ensures that there is a vast community of users constantly updating and improving the platform. By choosing a headless WordPress solution, you can rest assured that you are investing in a reliable and future-proof solution that can easily adapt to your evolving needs.
Not only that, it also…
- Allows users to easily customise the site with a modular build (if built in the correct way)
- Has less of a learning curve as users are familiar with the WordPress backend
- Gives you control of the codebase & freedom to choose where it’s hosted
Thanks for taking the time to read the intro to headless CMS builds – if you have any questions or are interested in a decoupled approach, get in touch and we’ll be happy to chat through your requirements.